11.1 많은 데이터 렌더링하기
11.2 크롬 개발자 도구를 통한 성능 모니터링
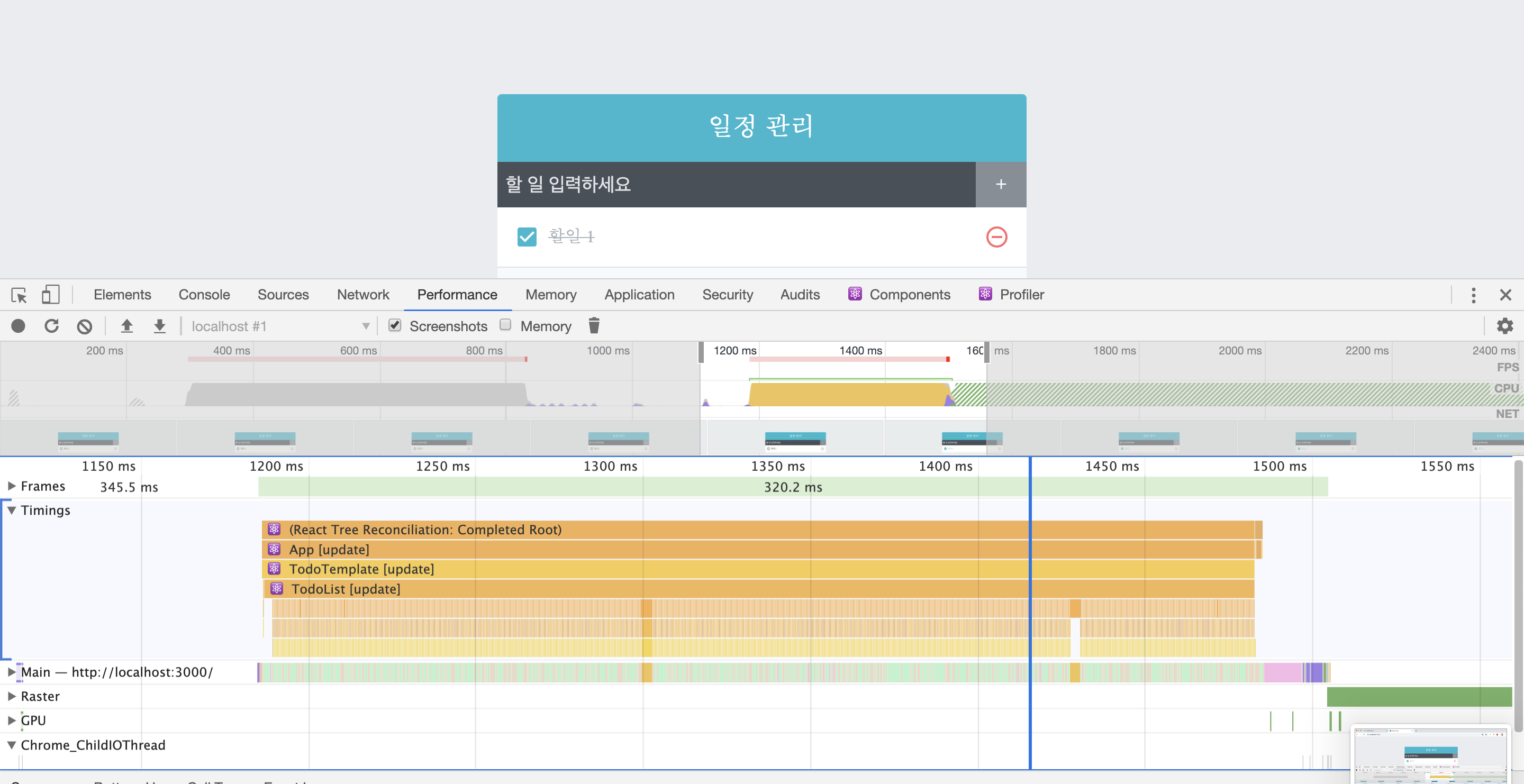
개발자 도구의 Performance 탭을 사용하여 성능 측정이 가능함. Performance -> 녹화 탭

11.3 느려지는 원인 분석
11.4 React.memo를 사용하여 컴포넌트 성능 최적화
React.memo 함수를 통해서 컴포넌트의 props가 바뀌지 않았다면 리랜더링하지 않도록 설정하여 함수형 컴포넌트의 리랜더링 성능 최적화가 가능함.
11.5 onToggle, onRemove 함수가 바뀌지 않게 하기
상태를 참조하는 함수가 있으면 상태가 바뀔 때마다 함수가 새로 만들어지는데, 이를 아래의 두방법으로 방지할 수 있음.
- useState의 함수형 업데이트 사용
- useReducer 사용 : 상태 업데이트 로직을 분리할 수 있다는 장점이 있음.
//useState의 함수형 업데이트 예시
import React, {useCallback, useRef, useState} from 'react';
import TodoTemplate from "./components/TodoTemplate";
import TodoInsert from "./components/TodoInsert";
import TodoList from "./components/TodoList";
function createBulkTodos() {
const array = [];
for (let i = 1; i < 1000; i++) {
array.push({
id: i,
text: `할일 ${i}`,
checked: false
})
}
return array;
}
const App = () => {
const [todos, setTodos] = useState(createBulkTodos);
const nextId = useRef(4);
const onInsert = useCallback(text => {
const todo = {
id: nextId.current,
text: text,
checked: false
}
setTodos(todos => todos.concat(todo));
// setTodos(todos.concat(todo));
nextId.current += 1;
});
const onToggle = id => {
setTodos(todos => todos.map(todo => todo.id === id ? {...todo, checked: !todo.checked} : todo));
// setTodos(todos.map(todo => todo.id === id ? {...todo, checked: !todo.checked} : todo));
}
const onRemove = id => {
setTodos(todos => todos.filter(todo => todo.id !== id))
// setTodos(todos.filter(todo => todo.id !== id))
};
return (
<TodoTemplate>
<TodoInsert onInsert={onInsert}/>
<TodoList todos={todos} onRemove={onRemove} onToggle={onToggle}/>
</TodoTemplate>
);
}
export default App;
11.6 불변성의 중요성
라이브러리 immer를 통한 불변성 유지 참조.
https://immerjs.github.io/immer/docs/introduction
Introduction to Immer · Immer
immerjs.github.io
11.7 TodoList 컴포넌트 최적화하기
11.8 react-virtualized를 사용한 렌더링 최적화
react-virtualized 라이브러리 를 사용하면 리스트 컴포넌트에서 스크롤되기 전에 보이지 않는 컴포넌트는 랜더링하지 않고 크기만 차지하게끔 할 수 있음. https://github.com/bvaughn/react-virtualized
'개발 도서 > 리액트를 다루는 기술(개정판)' 카테고리의 다른 글
| 13장 리액트 라우터로 SPA 개발하기 (0) | 2020.05.24 |
|---|---|
| 12장 immer를 사용하여 더 쉽게 불변성 유지하기 (0) | 2020.05.24 |
| 10장 일정 관리 웹 애플리케이션 만들기 (0) | 2020.05.24 |
| 9장 컴포넌트 스타일링 (0) | 2020.05.24 |
| 8장 Hooks (0) | 2020.05.23 |